上网这么久,曾经不止一次地看到有些网站的首页上醒目地写着"请用Internet Explorer 4.0版本以上浏览器在800×600分辨率下浏览本网站"等字样的文字。可是,我的17英寸的彩显你不能总让我用800×600的分辨率吧。再说了,虽然都说Netscape 6.0没有IE 5.5好,但我也要尝尝鲜呀!哦,原来你的网页在Netscape中这么丑!怪不得……。笔者经过一番研究之后,已经找到了解决此问题的方法。不相信吗?那就往下看看再说吧!
首先需要建立如下几个HTML文件:
index.html--网站主页,对浏览器进行辨别。
change-ie.html和change-nc.html--对分辨率进行辨别的网页。
index-ie.html和index-nc.html--分别代表支持两种浏览器的网页且在800×600分辨率下查看。
1024-ie.html和1024-nc.html--分别代表在1024×768分辨率下支持两种浏览器的网页。好了,废话少说,咱们就开始吧!
< strong>
浏览器问题
< /strong>
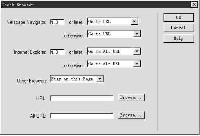
我们利用Dreamweaver的"Check Browser"功能。首先按下F8打开Behaviors面板(图1),单击面板上的"+"按钮,在弹出的菜单中选择"Check Browser",弹出如图2的对话框。在Netscape Navigator后的下拉框中选择"Go to URL",在Internet Explorer后的下拉框中选择"Go to Alt URL"。然后分别单击URL和Alt URL后的Browser按钮选择change-nc.html和change-ie.html。也就是说,当网页检测到浏览器是Netscape 4.0以上版本时自动进入change-nc.html,若是Internet Explorer 4.0以上版本将自动进入change-ie.html。这样就实现了网页根据不同浏览器进入不同页面的功能。

图1
如果空空的一个页面在来访的朋友面前一闪而过,虽然时间很短,但似乎总觉得少了点儿什么。这正如你安装软件的时候没有进度条一样。所以还要在页面上反映出相应的信息。那就在< body>和< /body>之间加入以下代码吧!(代码中//…是对代码的注释文字,下同)
< script language=″javascript″>
var nav=navigator.appName //浏览器的名称
var ver=navigator.appVersion//浏览器的版本
document.write(″已检测到您的浏览器为:″);
document.write(″< font size=3 color=red>″); //设置浏览器的名称的字体大小及颜色
document.write(nav);
document.write(″< /font>″);
document.write(″< font size=3 color=blue>″); //设置浏览器的版本号的字体大小及颜色
document.write(ver);
document.write(″< /font>″);
document.write(″正在进入页面,请稍候…″);
< /script>
< strong>
分辨率问题
< /strong>
解决分辨率问题在Dreamweaver中没有此项功能,我们只能手动加入一段Javascript代码。首先在change-ie.html或change-nc.html页面代码中的< head>和< /head>中加入以下代码:

图2
< script language=JavaScript>
< !--
function redirectPage(){
var url800x600=″index-ie.html″; //定义两个页面,此处假设index-ex.html和1024-ie.html同change-ie.html在同一个目录下
var url1024x768=″1024-ie.html″;
if ((screen.width==800) && (screen.height==600)) //在此处添加screen.width、screen.height的值可以检测更多的分辨率
window.location.href= url800x600;
else if ((screen.width==1024) && (screen.height==768))
window.location.href=url1024x768;
else window.location.href=url800x600;
}
// -->
< /script>
然后再在< body…>内加入onLoad=″redirectPage()″
最后,同样地,在< body>和< /body>之间加入以下代码来显示网页的工作信息:
< script language=JavaScript>
< !--
var w=screen.width
var h=screen.height
document.write(″系统已检测到您的分辨率为:″);
document.write(″< font size=3 color=red>″);
document.write(w+″×″+h);
document.write(″< /font>″);
document.write(″正在进入页面转换,请稍候…″);
// -->
< /script>
好了,一切工作完成,试一试效果,感觉不错吧?



