长期以来我就有对几年来交互设计的心得进行总结整理的想法。回到中国来亲身体会到不少同行,主要是交互设计师和视觉设计师对于交互设计的困惑,以及其他行业对于交互设计的误解和滥用。后来我在小范围内开设了一个关于交互设计的讲座;现在把它整理成文,希望与同行切磋,共同进步。
这篇文章是我几年来在美国从事交互设计工作的一个经验总结。当时我们遵循以用户为中心(User-Centered-Design, 简称UCD)的设计原则,每一个项目都是不折不扣的按所有UCD的步骤进行。下面总结的交互设计的方法,是从UCD的过程中提炼出来,也就是说,同样适用于任何非UCD的设计过程。
交互设计的流程
如果一提到交互设计,你就想到画线框图或原型图,那你只对了五分之一。交互设计是一个过程,从开始到结束有一套系统的流程。原型图只是其中的一个环节。
当接到一个设计项目,怎么开始?都应该做哪些工作?怎样尽可能的保证交付物满足既定的功能以及用户体验层面的易用性?
第一步,是任务分析,列出界面所要完成的所有任务。第二步按各任务确定页面流程,建立信息架构。接下来是创建统一的页面布局包括分区等。然后在页面布局的基础上进行原型设计,可以是低保真和高保真的原型图。最后编写设计说明。
下面以设计一款动感相册界面为例,逐步讲解各个环节。
1. 任务分析
第一步任务分析。这里要做的是对于将要设计的这个新界面的所有任务的分析,也就是用户在界面上能进行的所有操作。这个分析在功能需求的基础上进行,需求方一般提供一个功能点的列表。
任务分析最常见的是任务列表,另外有任务流程和任务场景等。下面以任务列表为例。
列出所有主要任务,以及每个主要任务的子任务。再把子任务细分到各个步骤。形成下面这个列表。
主要任务1
子任务1
步骤1
步骤2
子任务2
步骤1
步骤2
主要任务2
…
以动感相册为例,任务分析列表如下:
1. 浏览相册
1) 浏览相册列表
2) 选择相册
3) 浏览照片
2. 创建新相册
1) 添加照片
a) 选择已有相册
b) 选择照片
c) 排列顺序
d) 添加字幕文字
e) 选择动画效果
2) 添加模板
a) 浏览模板
b) 选择模板
3) 添加音乐
a) 浏览音乐列表
I. 试听音乐
II. 选择音乐
b) 增加新音乐
I. 打开本地文件
II. 选择音乐
4) 预览(略)…
5) 命名(略)…
6) 保存(略)…
3. 修改相册(略)…
任务列表包括所有功能点,并对每一个功能点的逻辑关系进行整合。必要时会对各任务的使用频率和其它影响设计的重要因素进行分析,这里不做解释了。
2. 页面流程
任务分析完成后,进入设计的第一步,即设计页面流程。页面流程是设计的开始,也是重要的一环。它决定整个界面的信息架构和操作逻辑。
页面流程是上一步任务分析的自然转化。一般来说,一个主要任务就是一个页面,其它子任务也可以转化为页面。
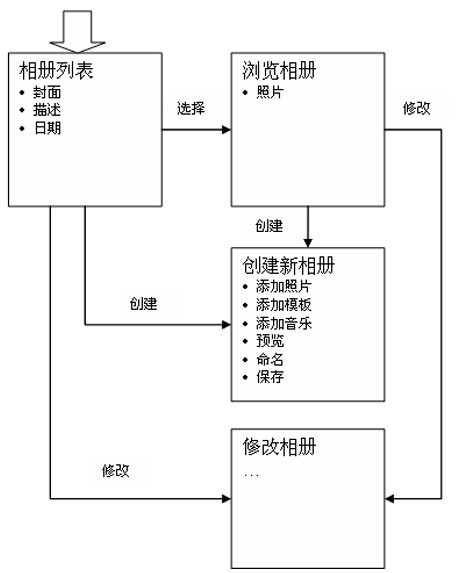
以动感相册为例,页面流程如下:

页面几乎是把任务分析照搬过来了。所以上一步做好了,这一步很轻松,而且越往后越轻松。
注意这个流程图应该包括所有将要设计的新页面,一个不少,一个不多。它不仅确定页面内容,页面数量,还确定各页面之间的关系。如果在后来设计具体页面原型时,发现这个流程图多了或少了页面,或者页面关系发生了变化,说明你的功夫不到家(这个比较难,我一般不苛求我们的设计师)。根据原型图来创建或者修改页面流程图,不是在做设计,而是在写设计说明。
3. 页面布局
第三步页面布局是具体页面设计的开始,在上一步知道有哪些页面需要进行设计后,这里对页面进行划分,对内容进行组织。最重要的一点是确定页面分区。
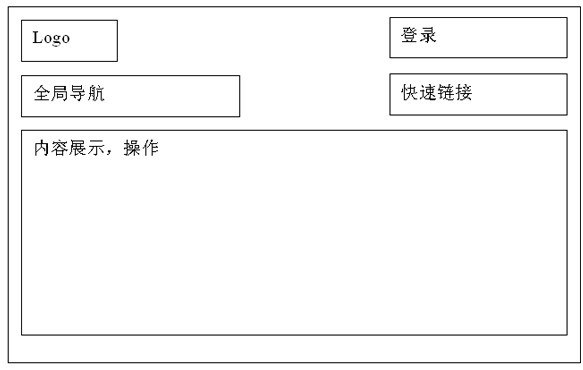
以动感相册为例,页面布局如下:
总布局,即通用布局,适合所有页面。

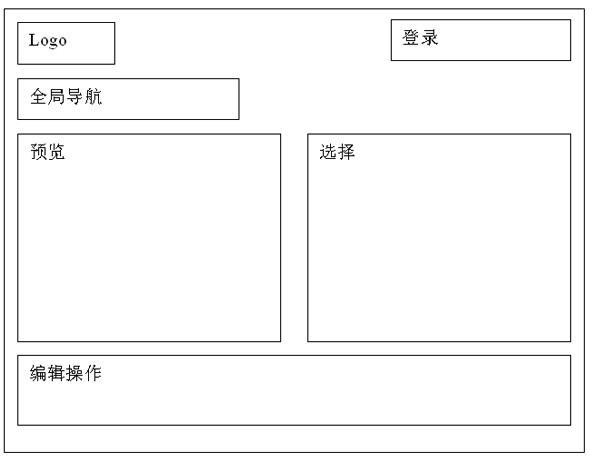
具体页面布局,在不与总布局冲突的情况下,有更细节的布局。

4. 原型设计
这一步是大家熟知的,即具体页面的设计。这一步设计把所有的界面元素表现出来。可以有低保真和高保真原型图。低保真即是线框图,高保真多是接近最终效果图。
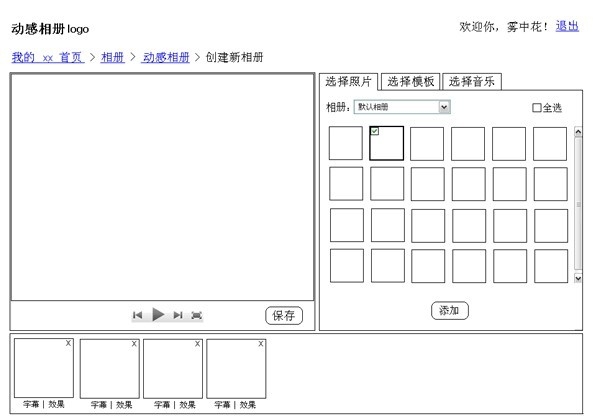
下面是动感相册的低保真原型图。

5. 设计说明
最后一步需要做的是对所有页面进行详细的描述,包括对页面上所有元素进行说明,比如默认状态,跳转页面,字号字体,尺寸等。这里就不解释了。这是交给开发人员的文档,以及测试人员进行测试的依据。
小结
交互设计是一个过程,它不仅仅是画线框图。交互设计最关键的两个环节是页面流程和页面布局,前者建立清晰的架构和严密的逻辑,后者整合零散的信息并确定分明的主次关系。这一切都是为了我们的终极目标——让我们的界面符合用户的预期,不带给他们任何的意外。一切都在用户的意料之中。



